Section title
We talked with Customer Support to find the biggest pain points.
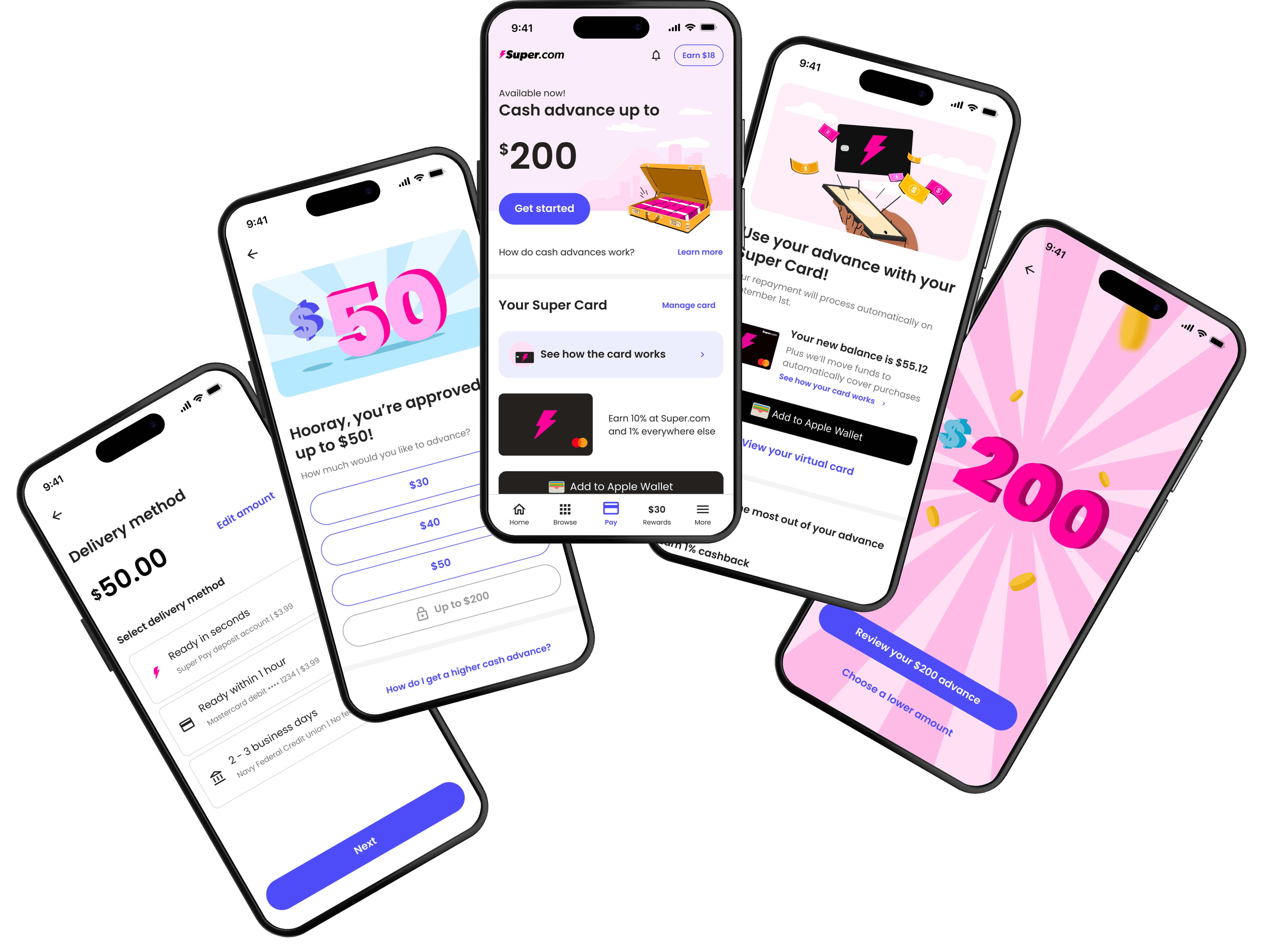
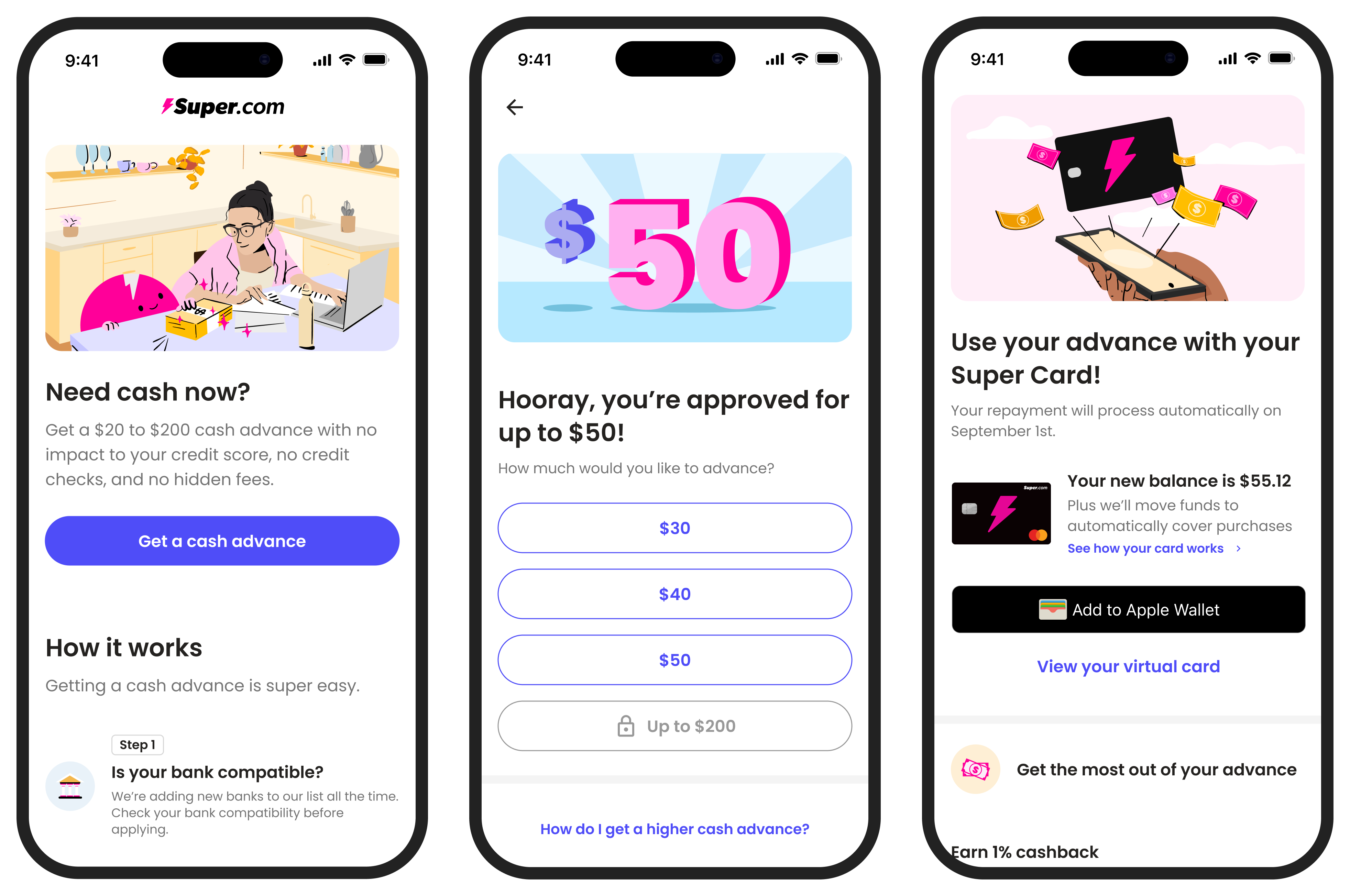
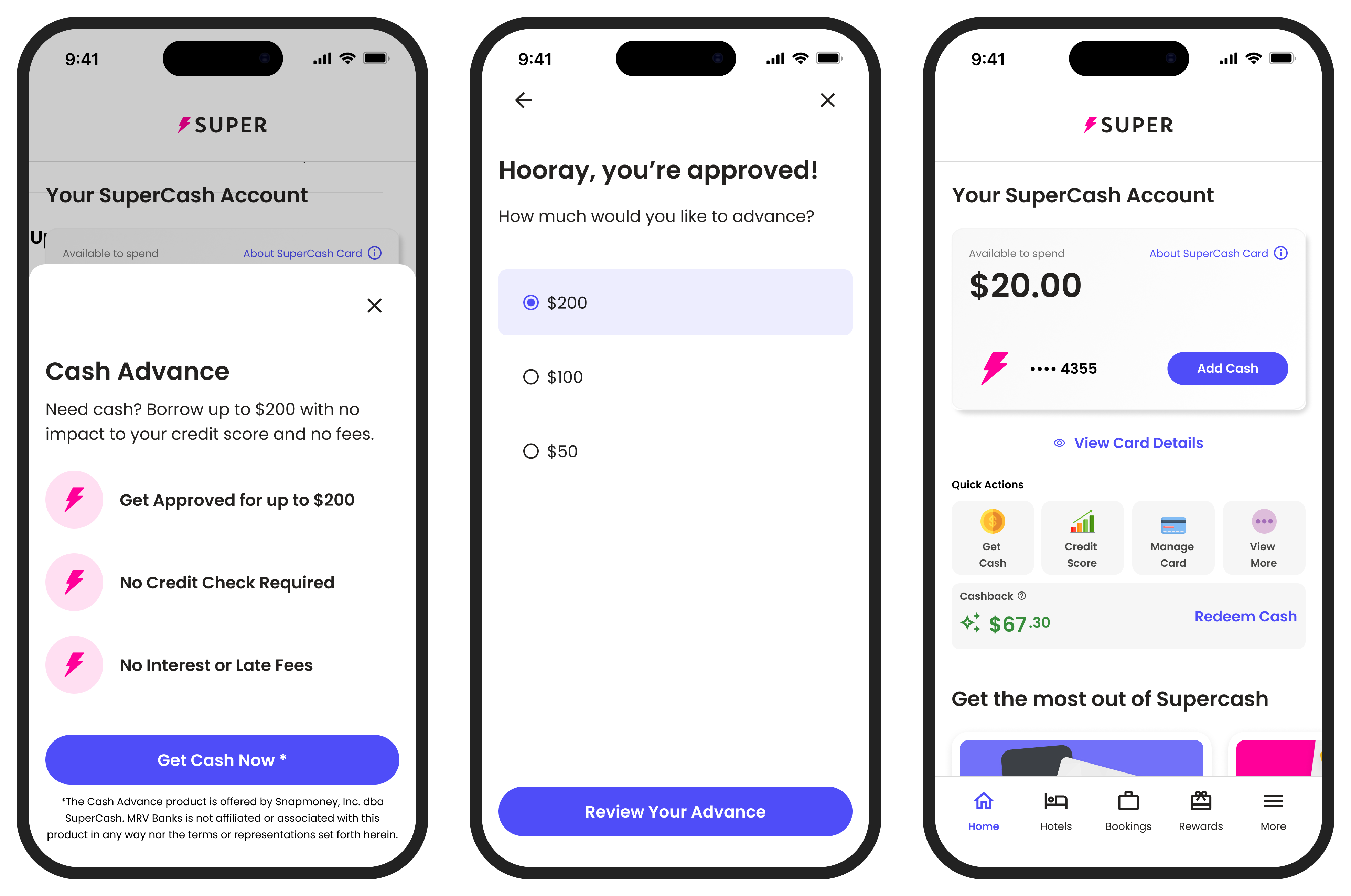
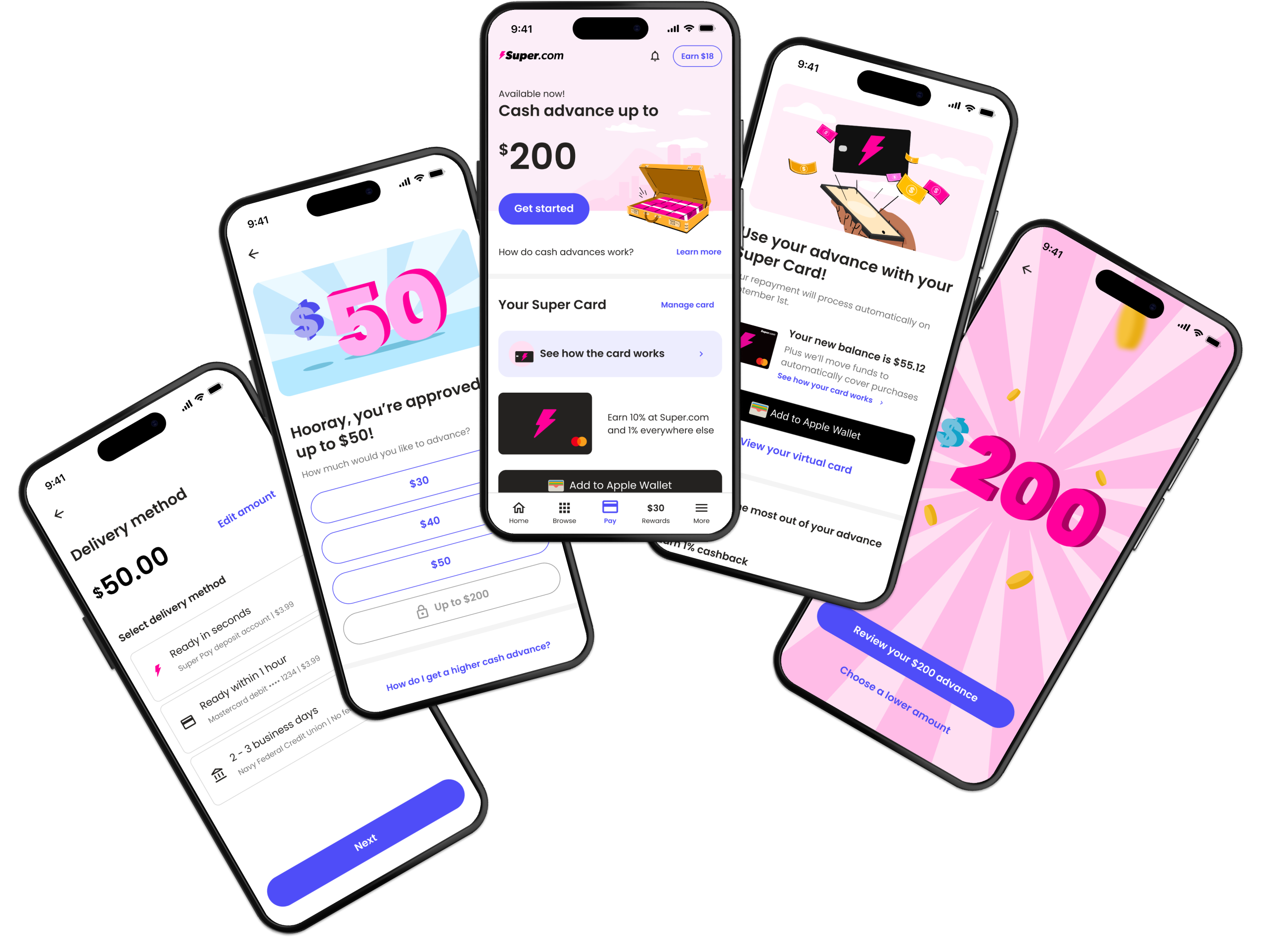
Our initial focus was getting the experiment out and launching a cash advance product. Once we had a user base, we could shift our focus to improving the product.
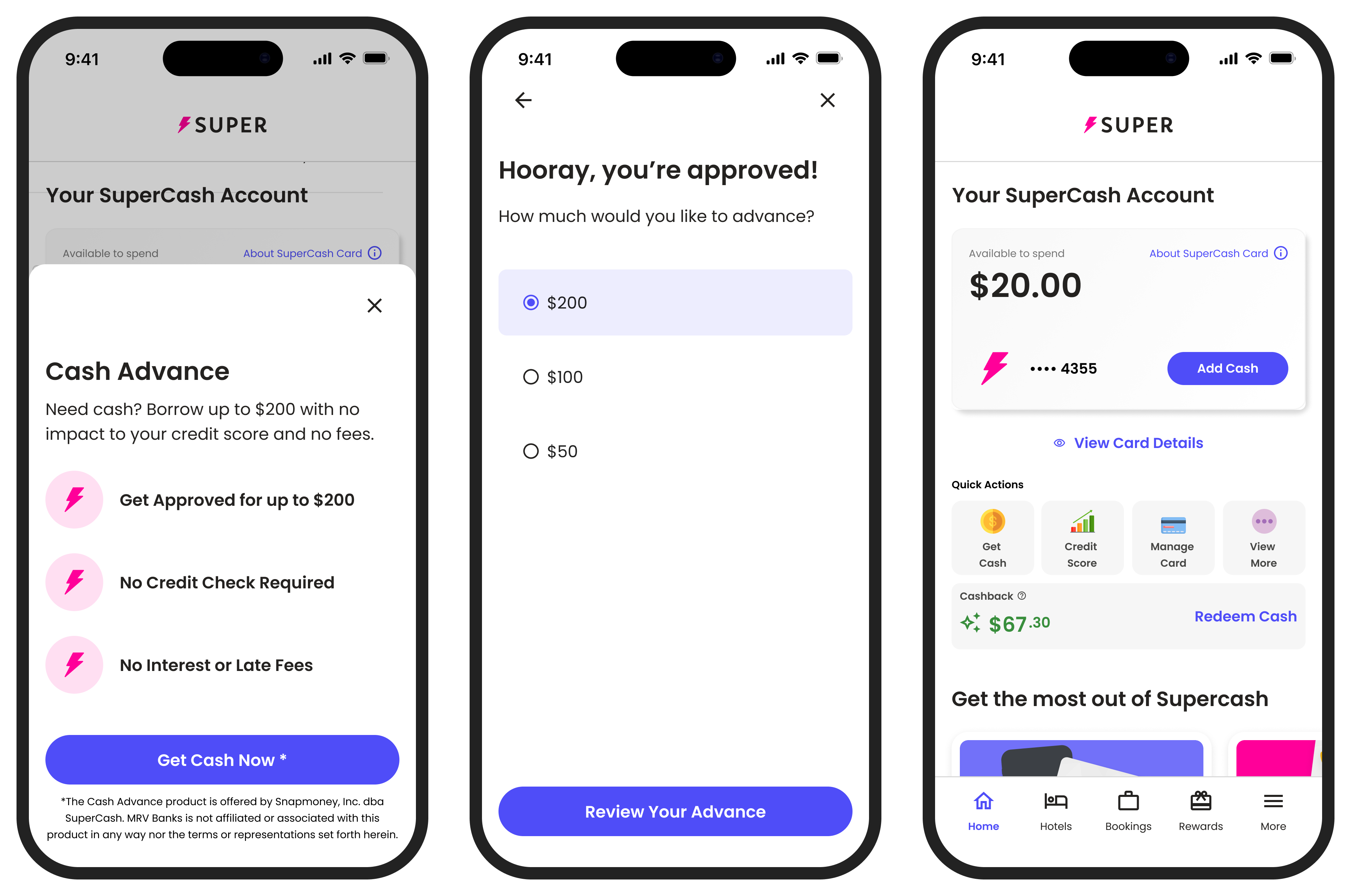
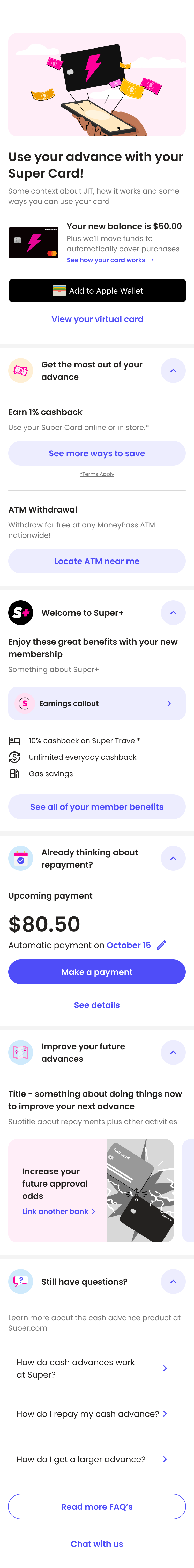
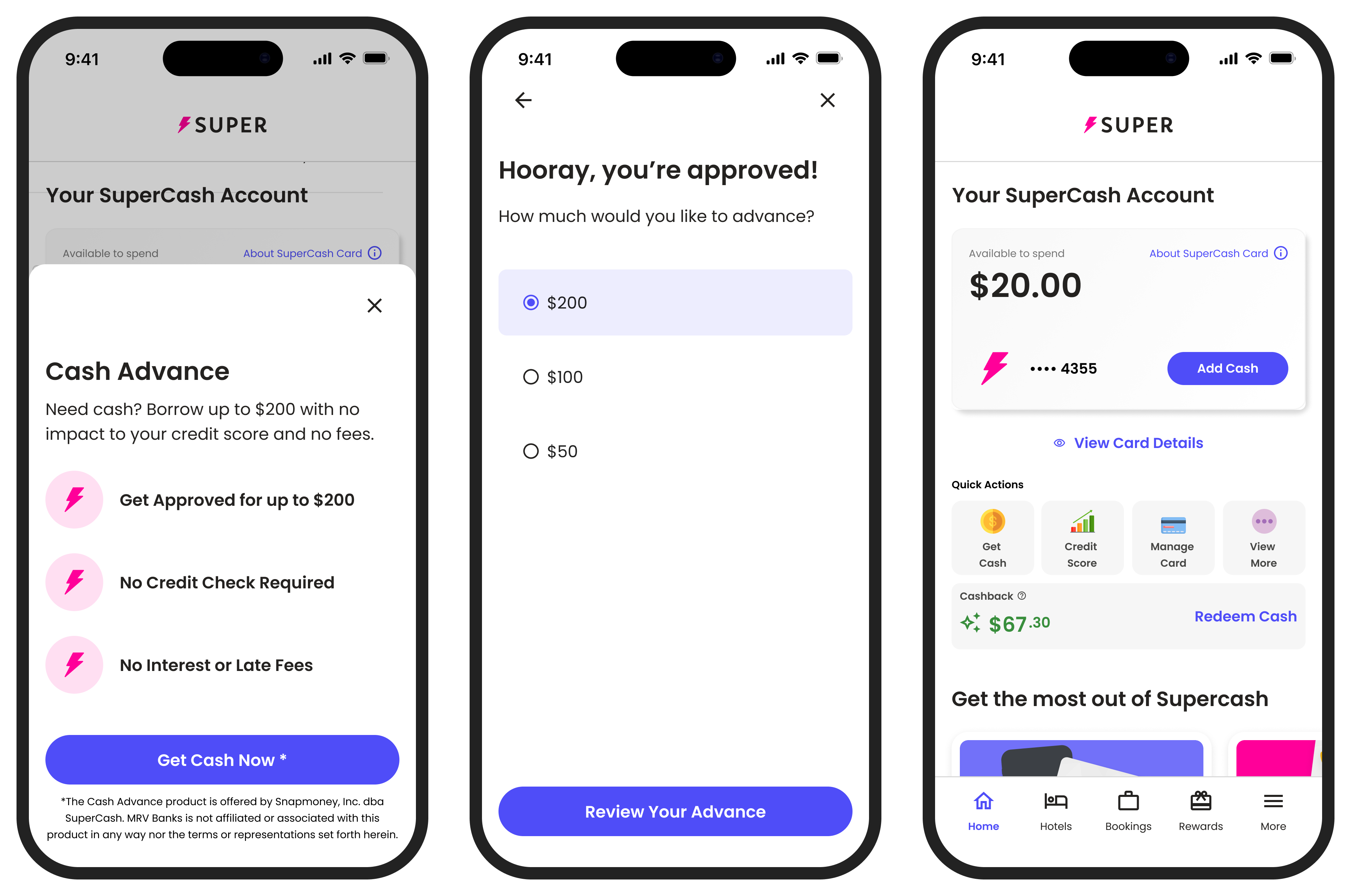
The product worked but it wasn't very inspiring or clear.

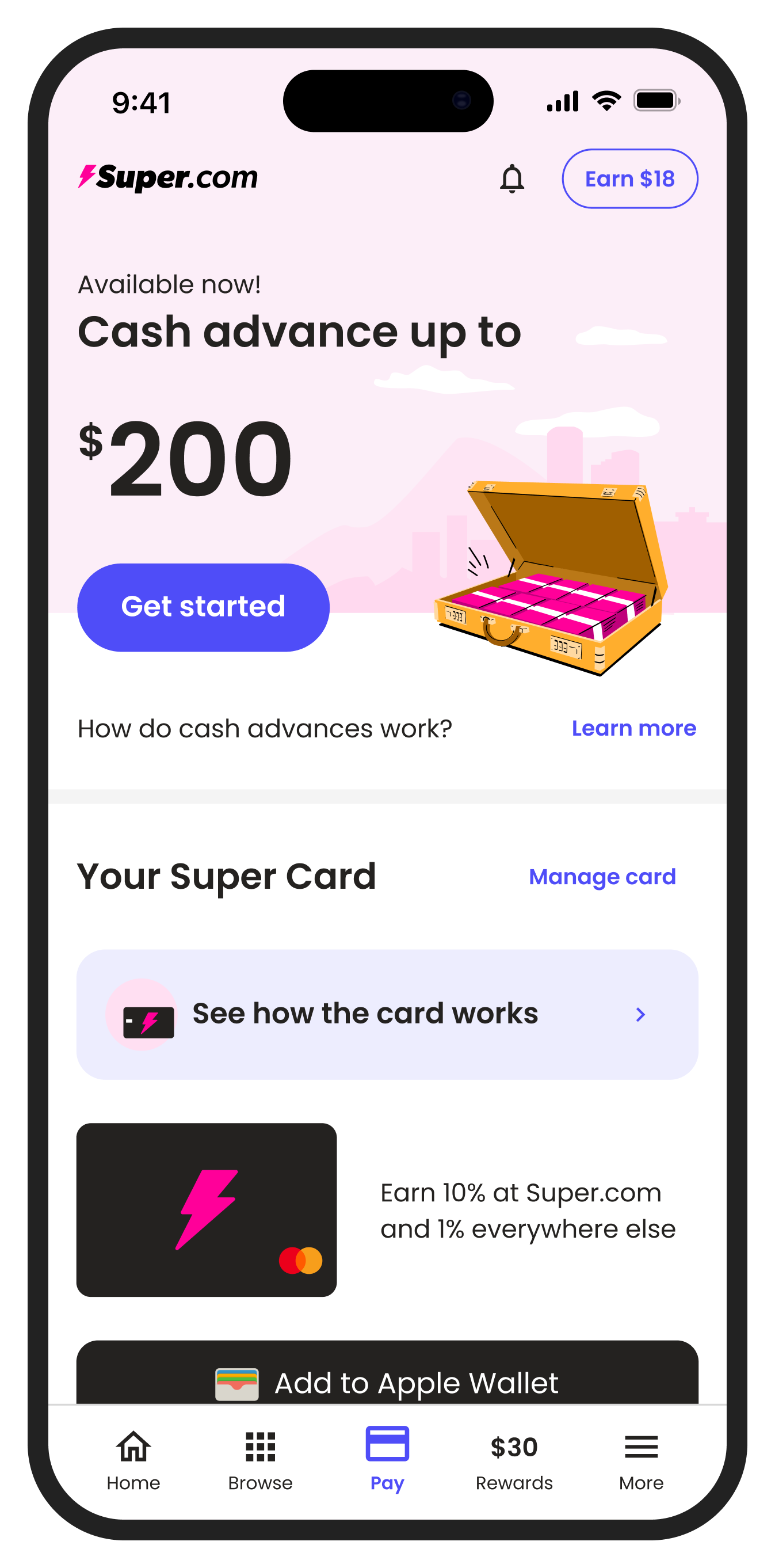
Our initial focus was getting the experiment out and launching a cash advance product. Once we had a user base, we could shift our focus to improving the product.
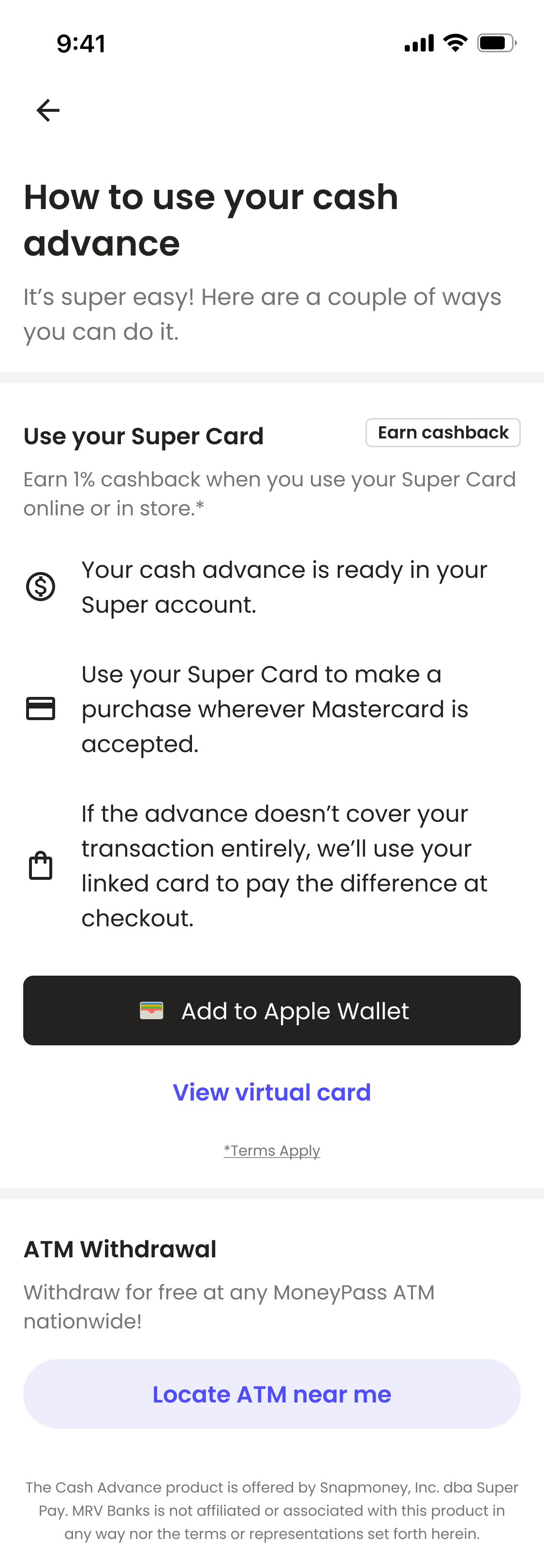
The product worked but it wasn't very inspiring or clear.

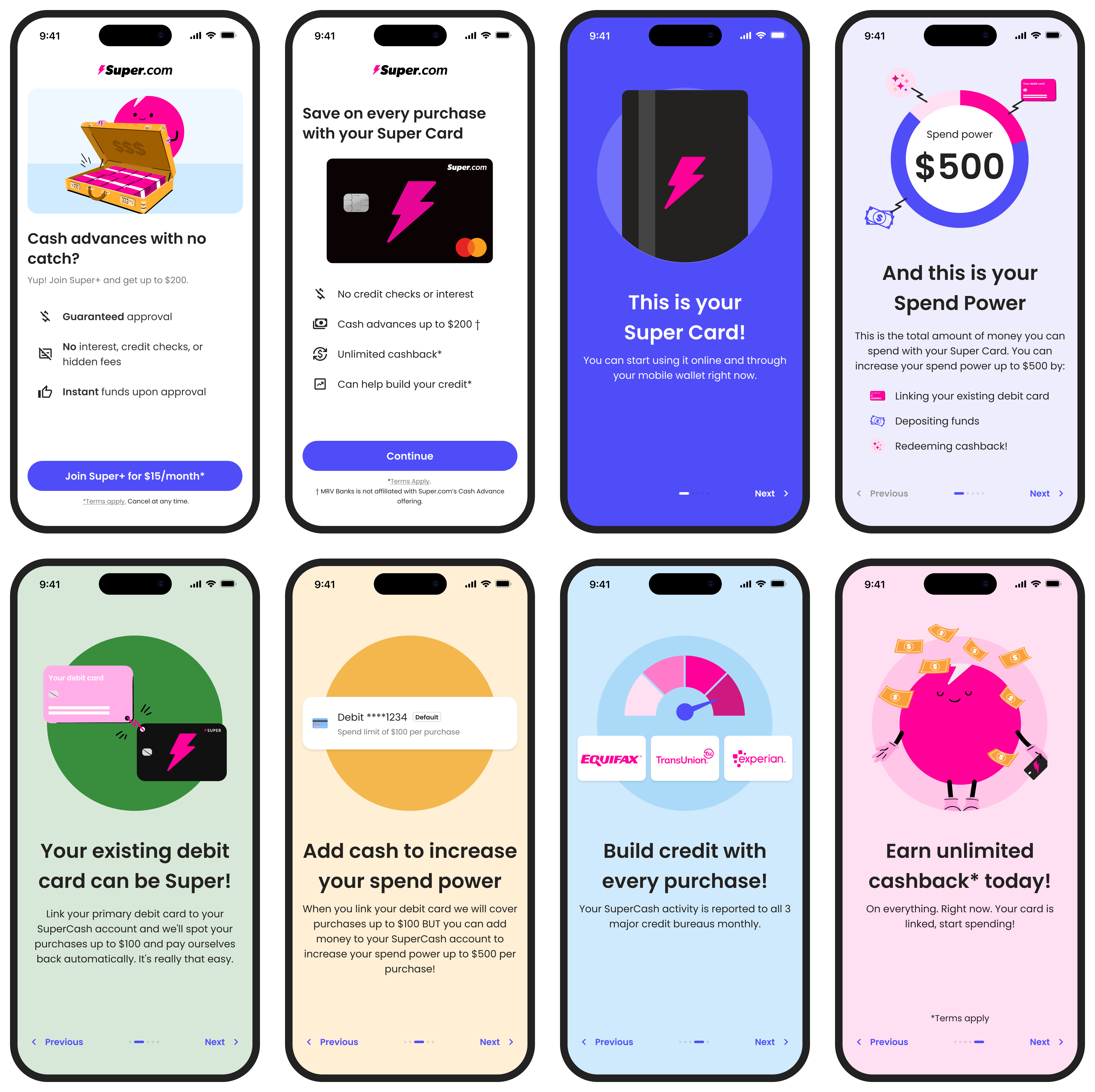
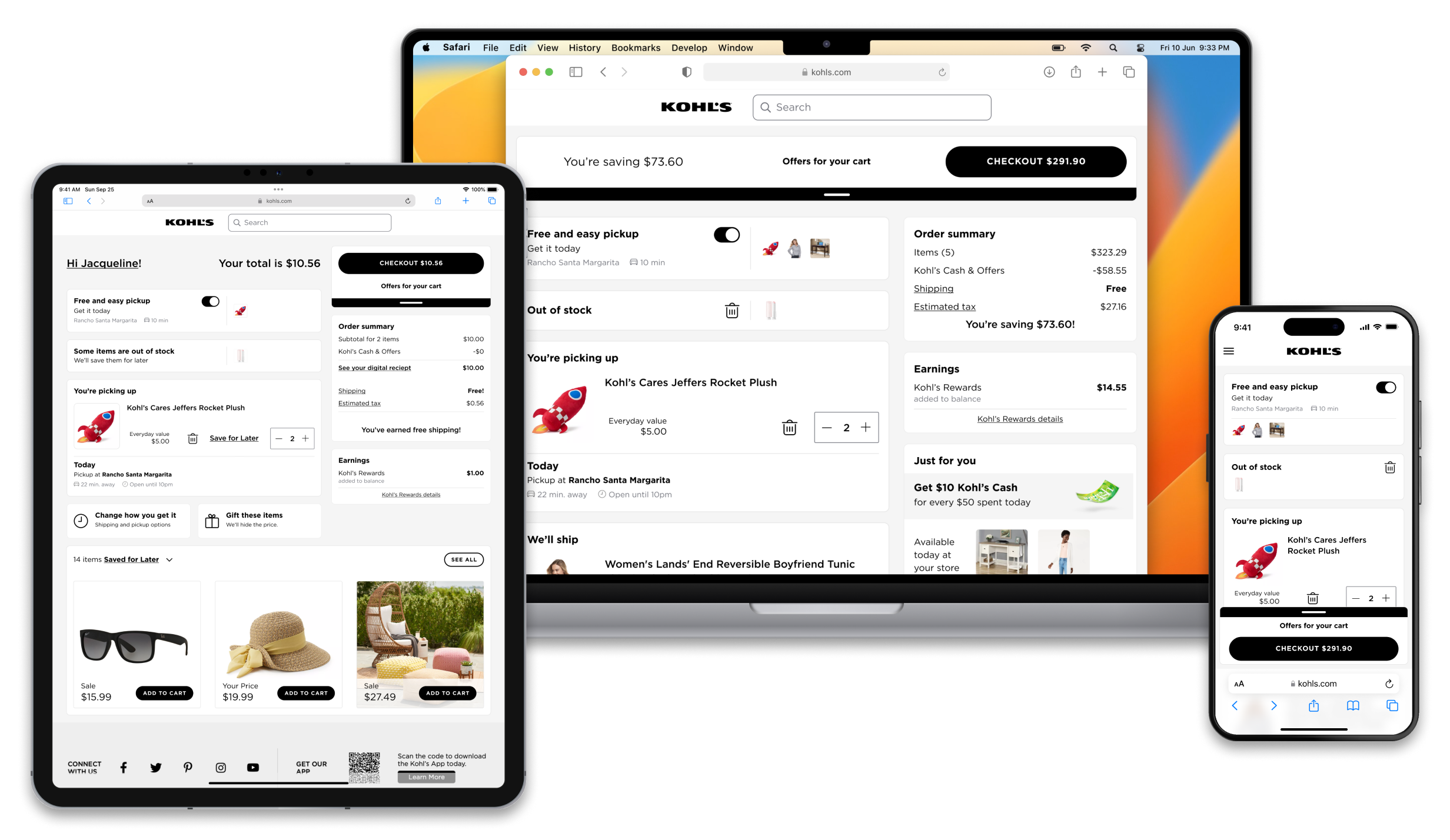
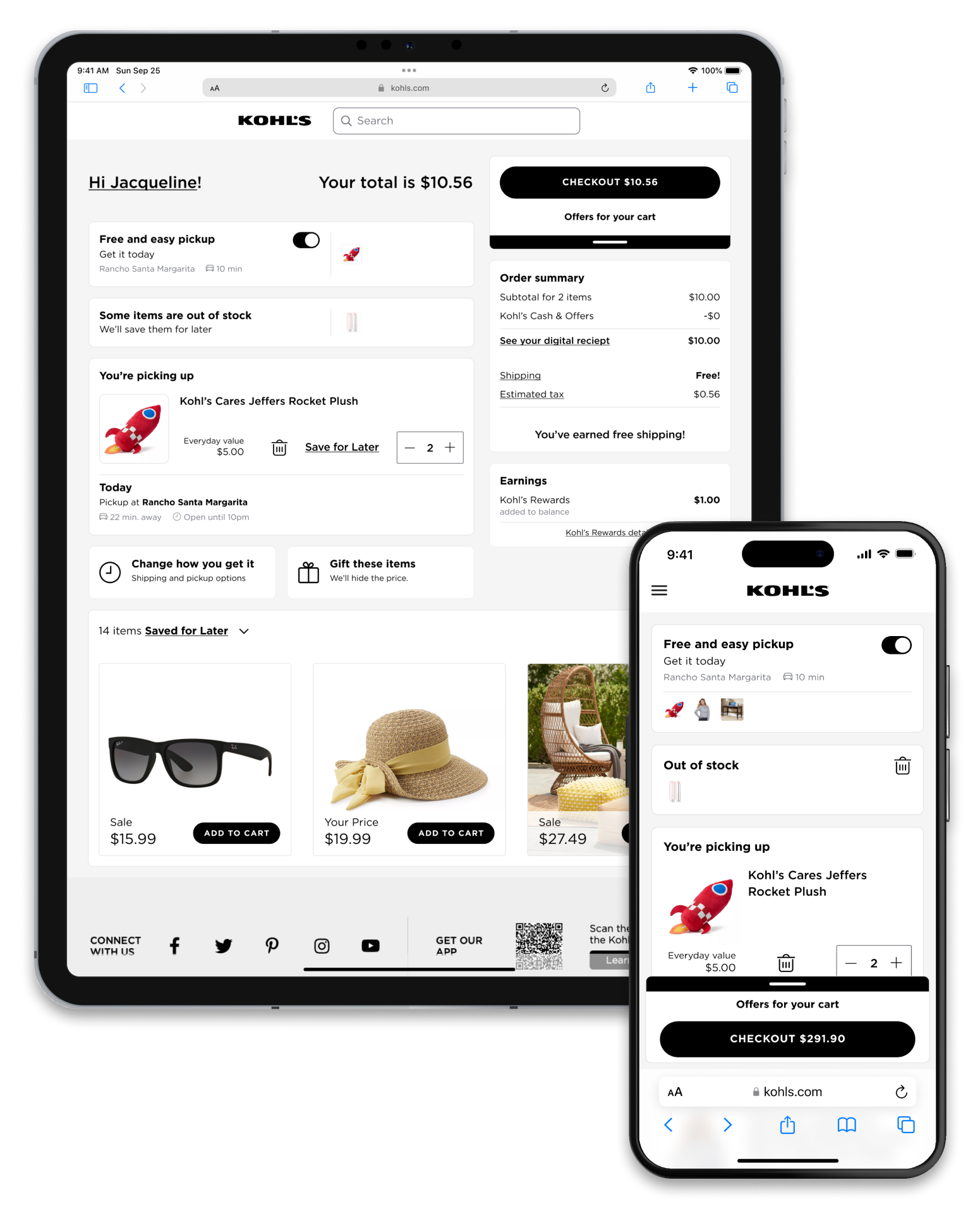
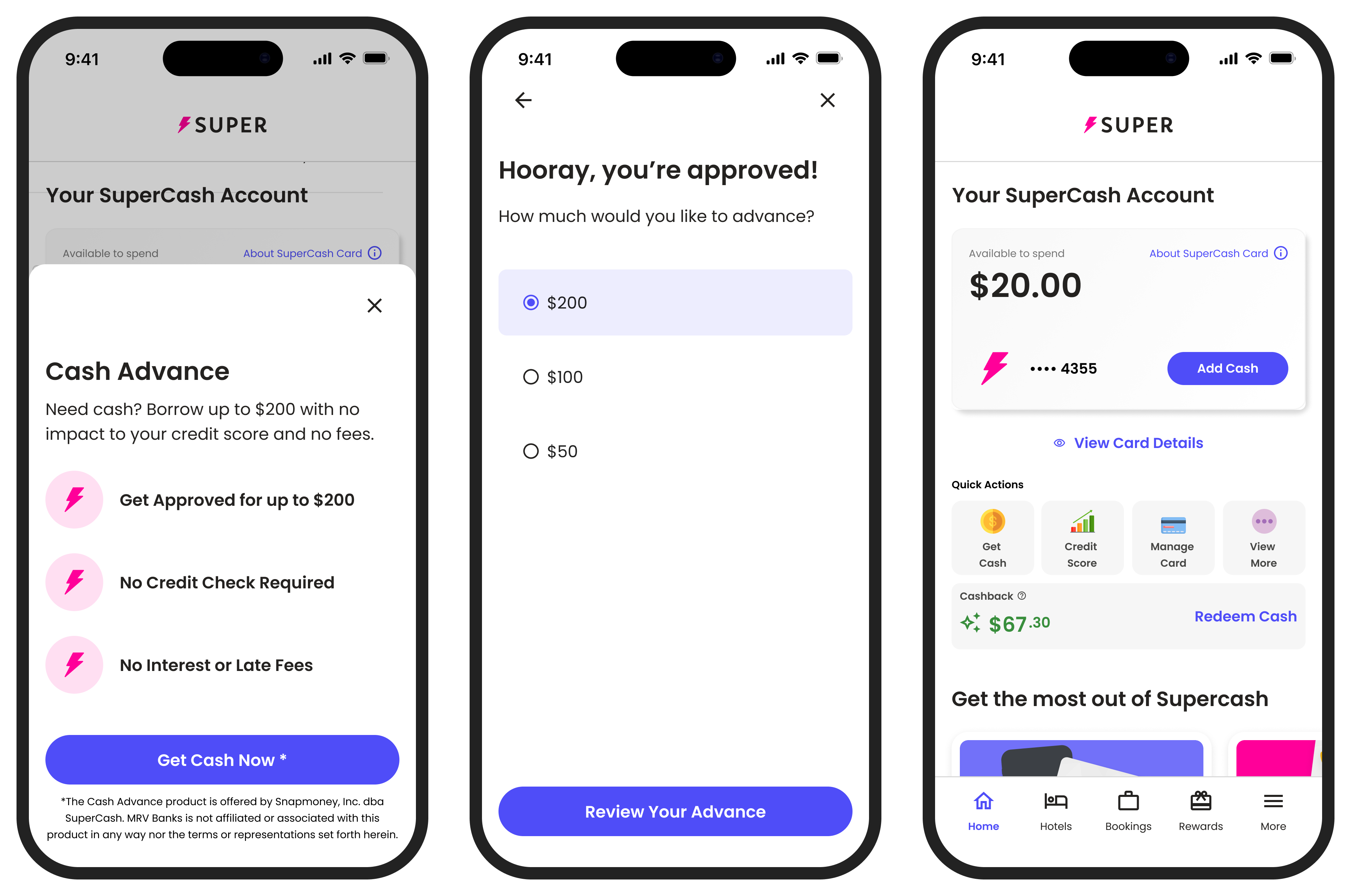
Our initial focus was getting the experiment out and launching a cash advance product. Once we had a user base, we could shift our focus to improving the product.
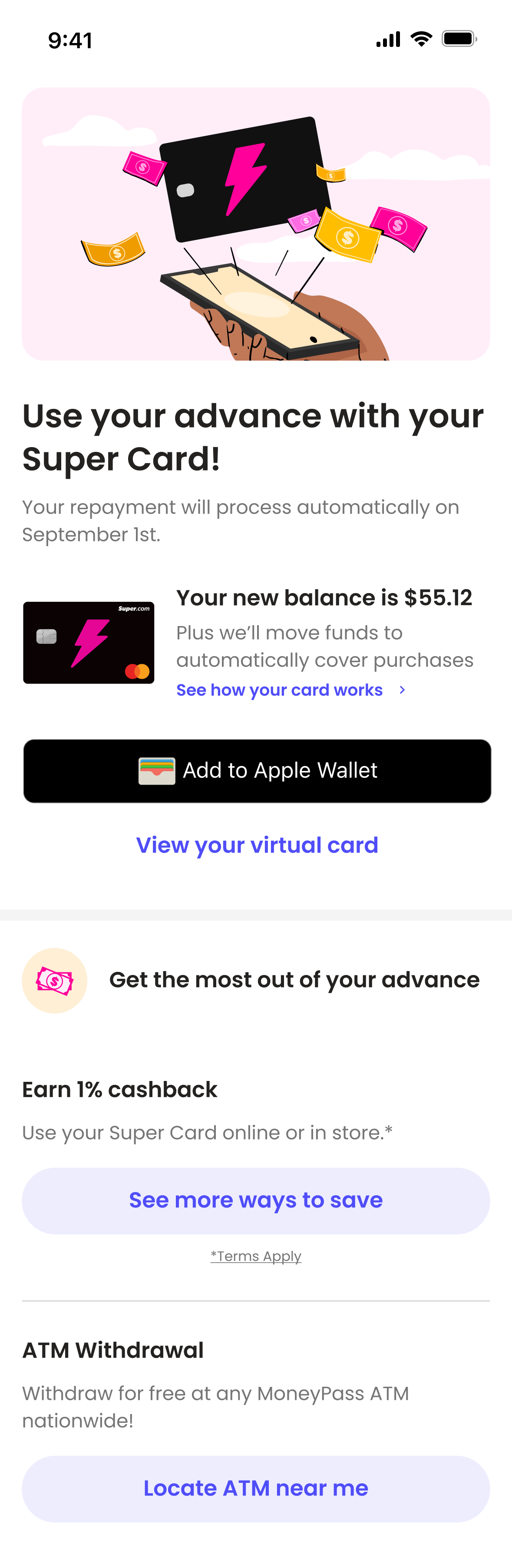
The product worked but it wasn't very inspiring or clear.