Kohl's
Redesigning the way we check out and save for later

Project overview
Coupon shopping is a core part of the shopping experience and the business model. It's rare for a customer to pay full price for anything but the process to get there was full of friction.
Our UX team wasn't embedded in a product team like most tech companies, instead we were in between the business teams and the Product Manager. Some of our engineering teams were on-site but most of them were in other countries.
• Conversion rate
• Sales
I defined the vision and brought it to life. I collaborated with our research team, business stakeholders, leadership, Customer Service and designers on other experiences.
On and off for about 4 years with more rapid updates near the final 3 months.
• Wireframes and final screen UI from Figma
• Usability Test assets
• Customer Journey Maps and Flow Diagrams
+217%
Increase in conversion
+ $100M
Year-Over-Year sales
14
Experiments in 14 weeks
This is how we redesigned the Cart and Checkout experience.
The project lasted about 4 years from inception to launch and it required dozens of compromises, a great deal of stakeholder buy-in and an insane amount of back and forth during development.

We started with a multi-step checkout in a buy-it-now world.
The last time Kohl's redesigned the Checkout experience was 2008. We had a full decade of bolt-on experiences, added requirements and institutional knowledge spread across teams.




Stepping back helped us identify the pain points and opportunities.
We can talk about screens, time on task, number of inputs and other measures but I felt the best way to evaluate our experience was to create an objective graph of the options we require and allow at each step of the checkout process.
I sat with our stakeholders to map out pain points and customer frustration. This helped us build more buy-in and start to uncover assumptions.

I spent time talking to stakeholders and sharing knowledge.
Once we uncovered the larger view, I started talking to individual stakeholders. It's amazing to see the knowledge and expertise across various disciplines. It helped to see the things we don't often talk about because we're focused on what we think is the most important thing.
Talking to customers helped us challenge our assumptions.
Customers build a cart over weeks or months. We had to get creative to get really useful insights. While testing prototypes, I developed an animation to reset customer expectations and mimic the passage of time.
This intentional distraction helped us understand more about customer mental models when items fall out of stock.
"I need to buy my kid new shoes and school supplies but I can only buy some of it this week. I get paid next week. I just don't have the money now."
I led a competitor critique to align our business stakeholders.

Our stakeholders often compared our designed experiences with competitors. Whether it was a way to ask questions, engage with the designers or just cut corners, it was something we often had to address.
I decided to embrace this. I ran a workshop with our stakeholders and we critiqued a competitor. From that point forward, rather than copying the experience, we used it as a jumping off point.
Our team put forth a first draft.
Next, I needed to get feedback from stakeholders and turn these wireframes into a direction for our future work.


I refined the direction into a North Star.


First, I developed a system and some principles that would help us make decisions. We also did this with buy-in from stakeholders so all of us were speaking the same language and making a cohesive product.
After interviews and concept tests, research studies and gathering metrics, wireframing and refining the branding, I finally pitched our North Star vision.
We didn't launch right away. First we had to prove this design was the best design for our customers. During the summer of 2020 we distilled our North Star into 14 rapid A/B tests.
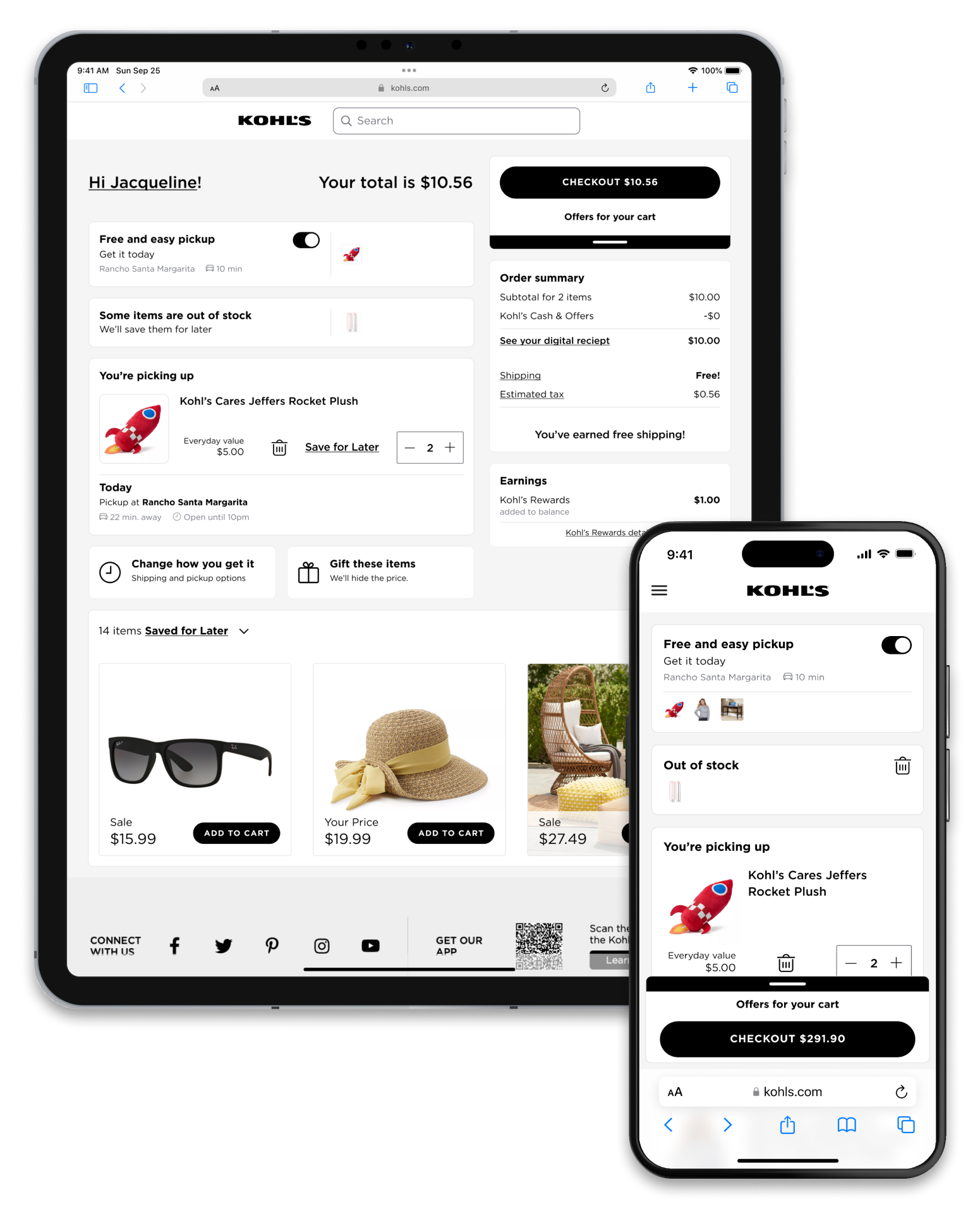
I scaled up from mobile to tablet.


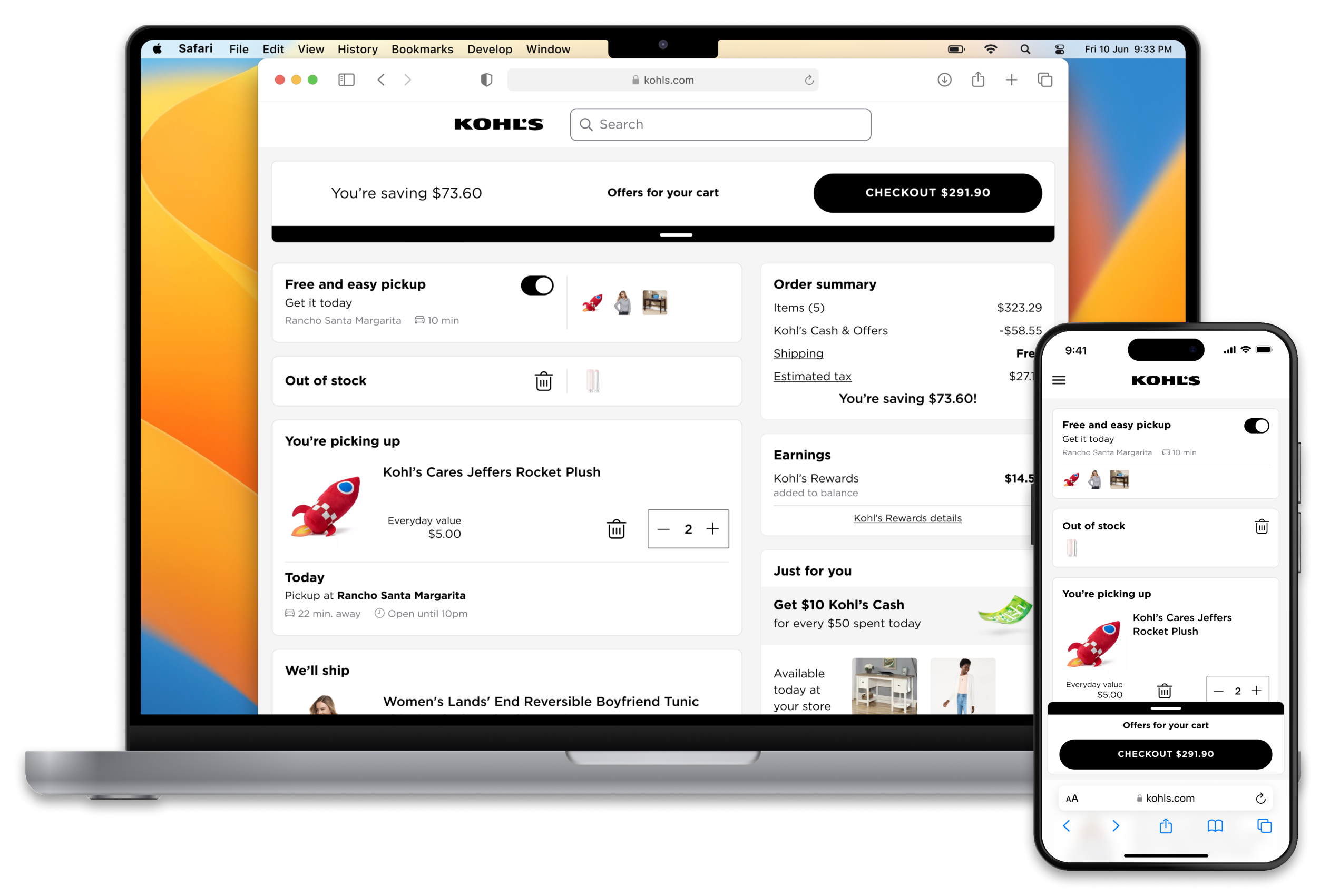
And finally, our desktop experience.

After 10 years, we finally brought Save for Later to Kohl's.

With our rapid tests we were able to build our Out of Stock Tray, setting aside out of stock items and allowing customers to continue to check out.
This proved to be a huge conversion driver. Before this, a customer would need to manually remove each out of stock item. That success gave the business teams confidence in our design team and our idea.
This totally changed how customers shop at Kohl's.
We thought this would hurt conversion but we were wrong. Many of our customers want to simply set an item aside without losing the contents of their cart.
A lot of these customers live paycheck to paycheck but still need to buy things like school supplies.

The success metrics speak to the power of listening to customers.
+217%
Increase in conversion
+ $100M
Year-Over-Year sales
14
Experiments in 14 weeks
If you enjoyed this case study, check out these great stories.



Kohl's
Cart and Checkout
A new way to shop online and save products for later


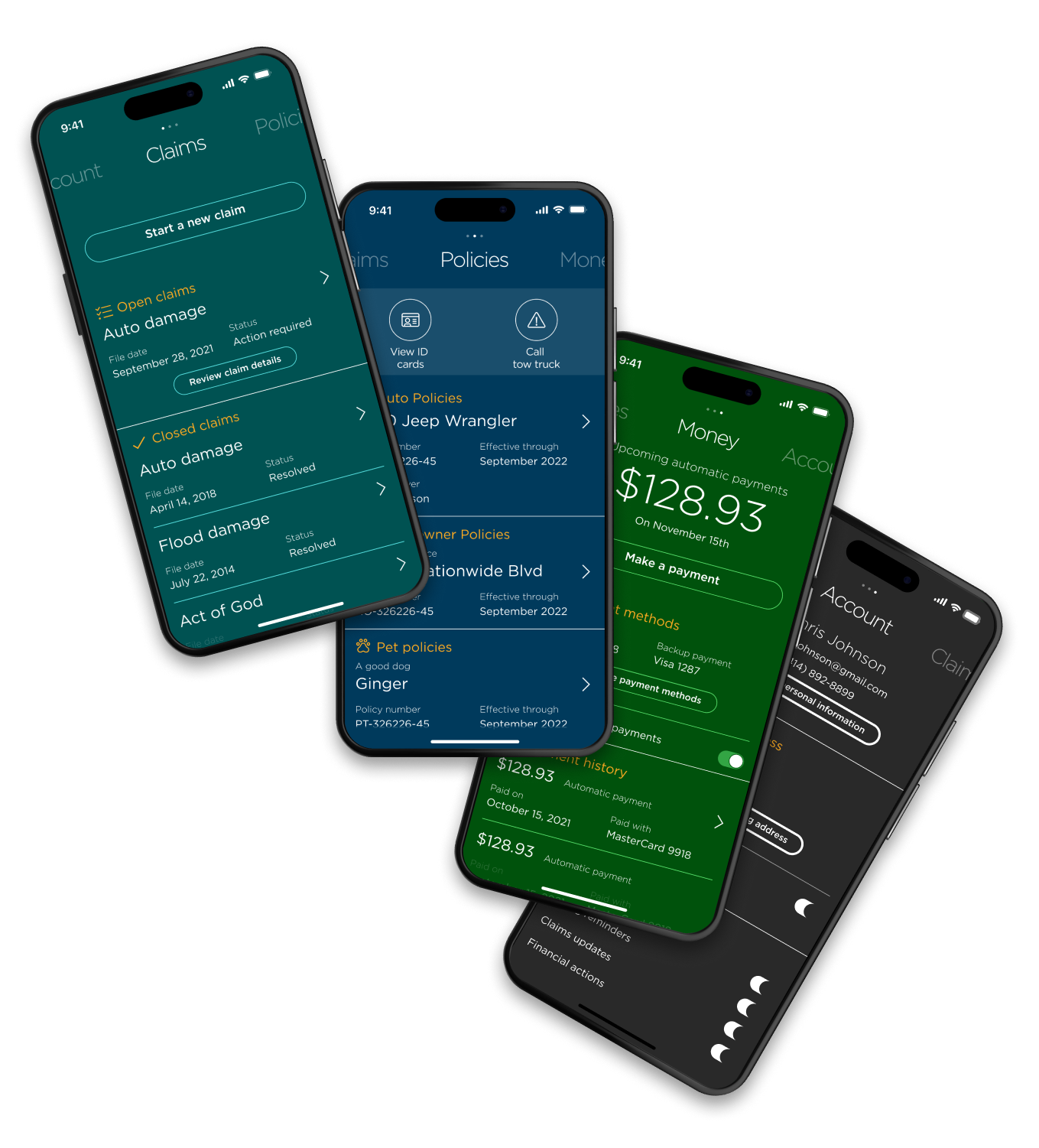
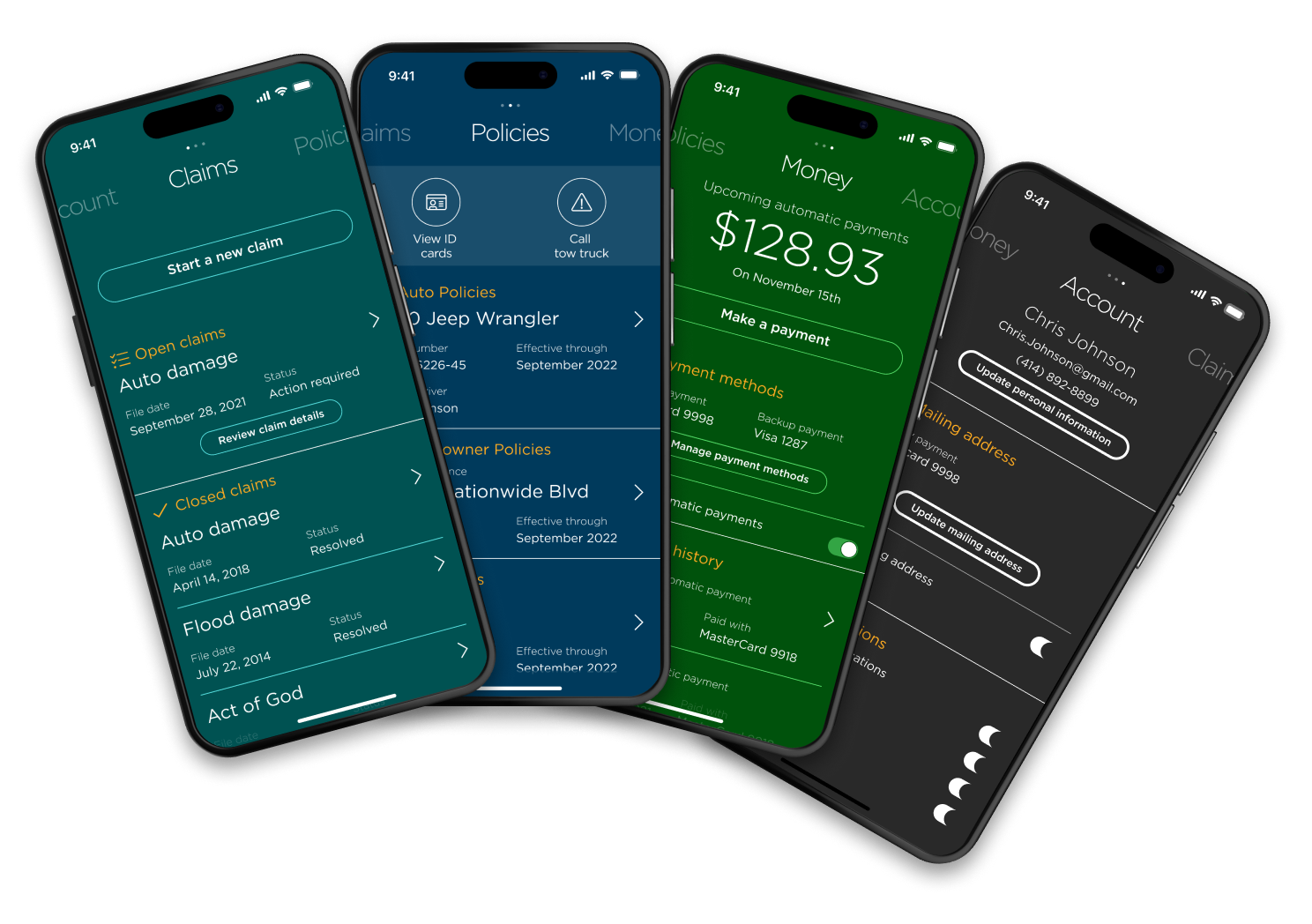
Nationwide
Redesigned mobile app
A new way to manage policies, money and claims


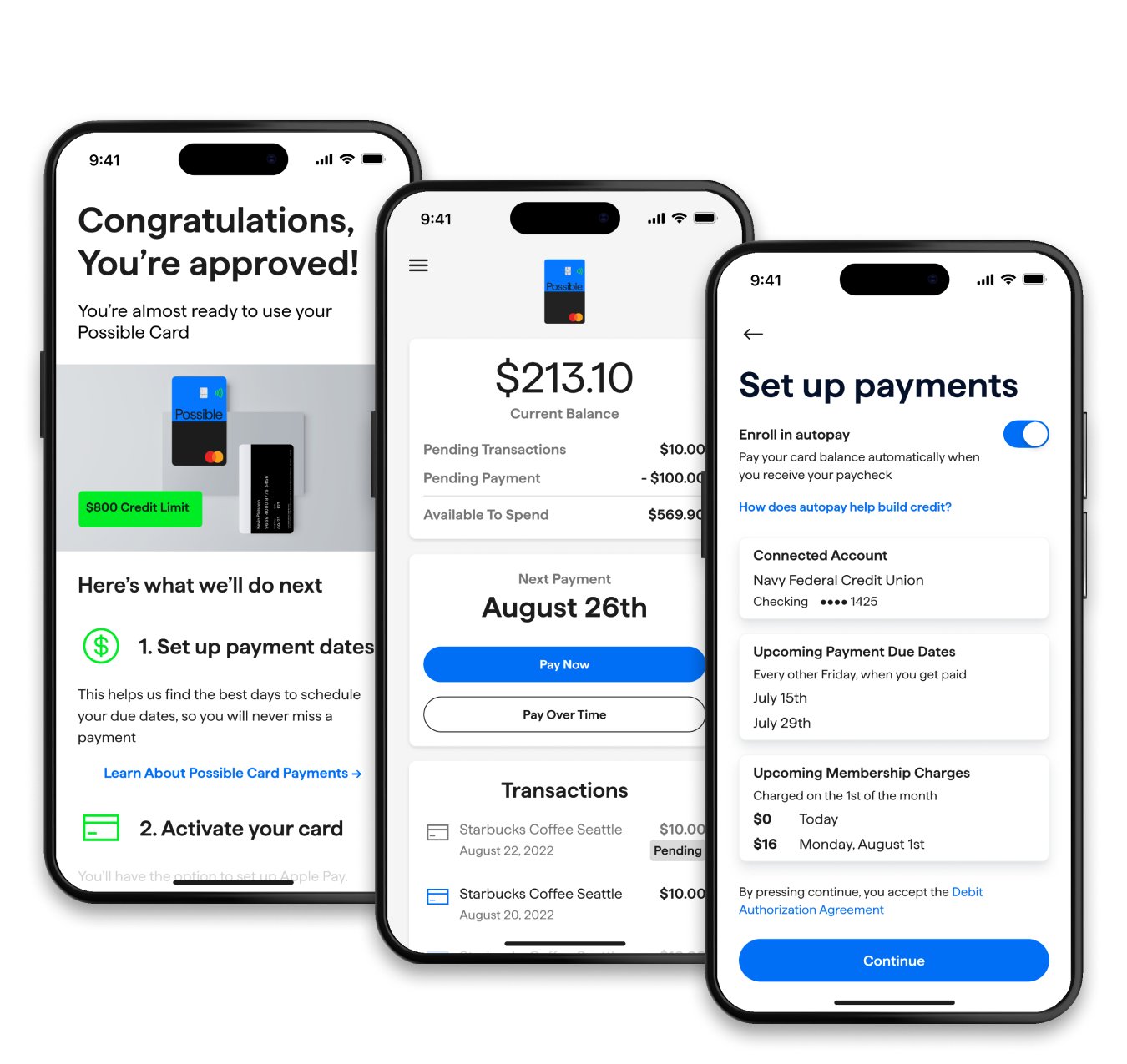
Possible
Credit card
Build credit and catch up on bills without a credit check



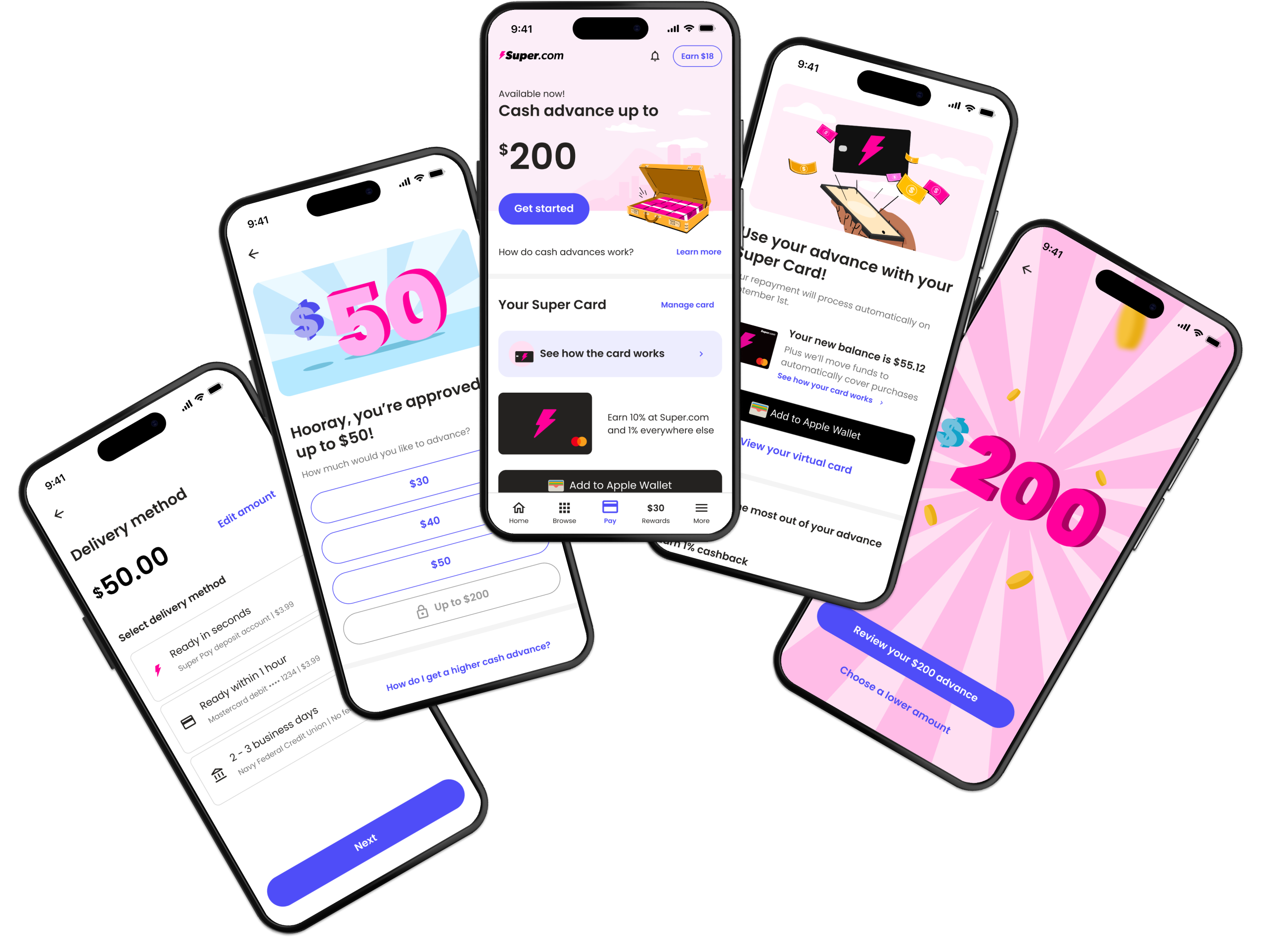
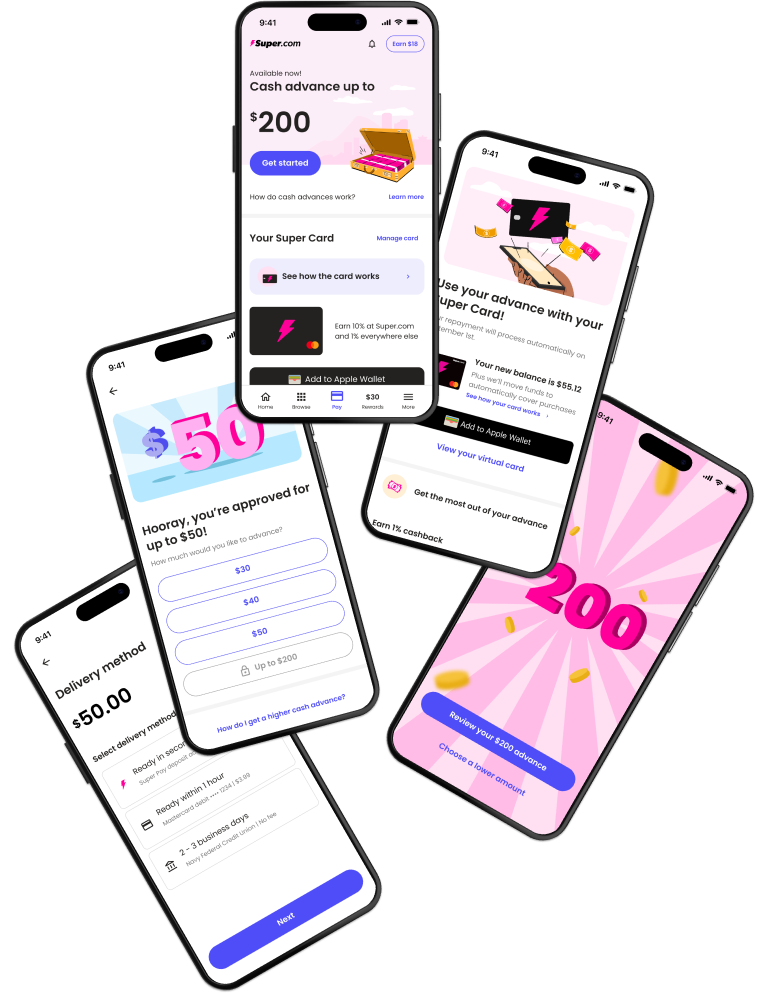
Super.com
Mobile app (iOS/Android)
An all-in-one app to save money, get a cash advance, earn rewards and build credit.